Week - 3
I hope you had a fantastic week with Week 2 Module. We've made a lot of progress and are feeling extremely satisfied with our learning journey so far 😃. In the previous week, we had the opportunity to dive into the coding process using the fantastic IDE, VSCode. This week, we're excited to continue exploring and experimenting with VSCode as we deepen our understanding of coding principles.
After end of this week, you should be able to:
- Learn how websites organize their content through layouts
- Build a full-fledged website with a header, footer, nav, and more
- Optimize for SEO
- Understand HTML Semantics
Let’s get into it 🚀

Follow this comprehensive day-by-day guide to fulfill your dream of becoming an ultimate professional developer in the future.
Day - 1
Last week, we covered a brief introduction to HTML lists. Now, we'll expand our knowledge by exploring additional types of lists.
Now let’s learn some more HTML elements & attributes.
HTML Block and Inline Elements
HTML Classes - The Class Attribute
We have plans to thoroughly learn JavaScript in the future. However, for now, let's focus on exploring how JavaScript works inside HTML, rather than diving too deeply into the language.
Finally, we will wrap our day with a little bit SEO (Search Engine Optimization) in a webpage.
Day - 2
While we've covered a lot of ground with HTML so far, we haven't yet had the chance to explore how all these concepts fit together. That's why in day 2, we'll focus primarily on website layouts and creating basic HTML pages using only HTML.

We will learn each of the HTML tags mentioned above. Let’s dig dive 🚀
Take a look at the various layout techniques we've provided, along with basic examples. While you may encounter some CSS in these examples, don't worry - you can skip or ignore them for now. We'll cover CSS in more detail in upcoming weekly modules.
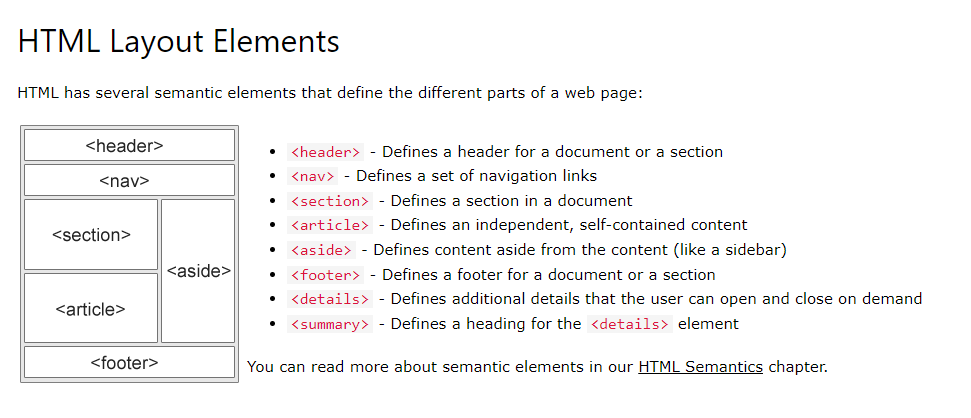
HTML Layout Elements and Techniques
Day - 3
With the knowledge we've gained so far, we have all the tools we need to build a basic website using only HTML. If you don't feel fully confident at this point, I highly encourage you to review all the modules we've covered up to now before moving on. Because in the upcoming lessons, we'll roll up our sleeves and start building an awesome website using only HTML!
Try following the tutorial below and attempt to replicate it on your own using VSCode.
ℹ️ Note: Please note that the approach we're about to cover is not the most efficient way to build websites. Rather, it's intended for learning and exploration purposes, to help you master your understanding of HTML. In future lessons, we'll move on to building more efficient and effective websites using a combination of HTML, CSS, and JavaScript.
Create a website using only Html
Day - 4
Today, we'll be exploring additional HTML elements that may seem strange at first, but each has its own unique use case.
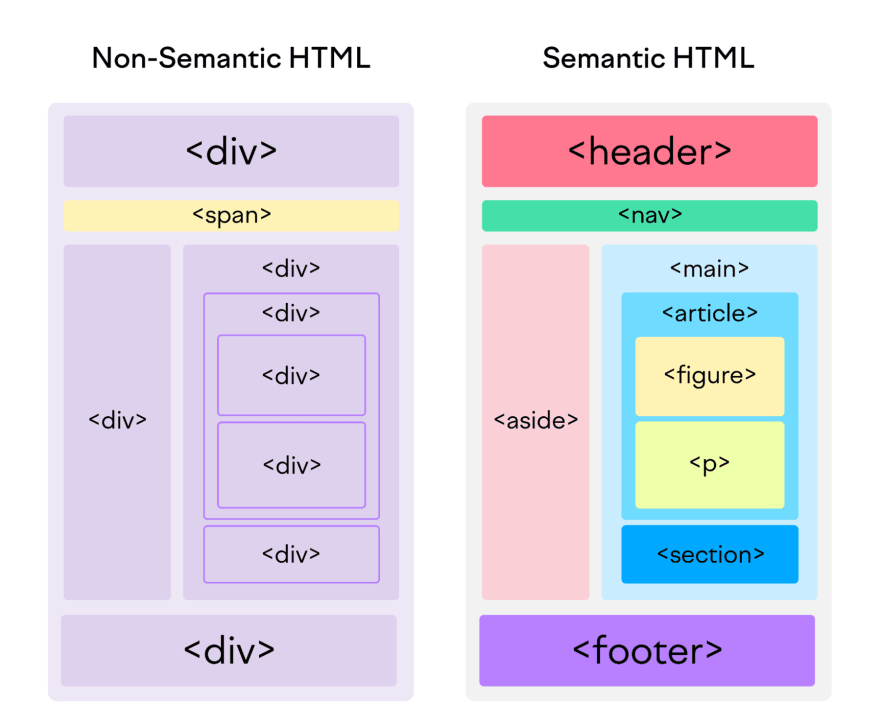
Now it’s time to learn a new concept ‘HTML Semantics’. Don't worry, it's not as difficult as it may sound, and you've actually already covered most of the necessary elements.

Notice the difference! By applying HTML semantics, your website becomes more meaningful, SEO-friendly (which means Google will be able to find your content easily), and more manageable in the future.
When to Use Semantic HTML Elements Instead of Divs #tryminim
Day - 5

🥲 It seems like we're moving a bit too fast. Let's take a break from coding and do something else to refresh ourselves like playing outside, cooking, or walking. When you're feeling recharged, come back and revisit some of the work you've done this week.
Awesome 😍, you’ve just completed week 3 module. At this point you should be able to:
- Learn how websites organize their content through layouts
- Build a full-fledged website with a header, footer, nav, and more
- Optimize for SEO
- Understand HTML Semantics
If you still have any doubts or problems understanding the content above, feel free to review this module again next week. Remember, this is a self-paced, step-by-step learning process. You can take as much time as you need, so don't feel pressured or discouraged.
All the sources are collected from YouTube, MDN, W3Schools, WebDev, different blog sites, & roadmap.sh.
That’s it for this week. See you on the week 4. Till then happy coding 😉.